Create a New Page Using Elementor
When using a multi-theme preschool site, it’s important to follow naming conventions and editing rules for newly added pages. Below is the complete process.
🧭 Overview
You can now create pages directly using Elementor, with the default theme layout (header + footer) already included. The workflow is fast, intuitive, and requires only editing the content area.
✏️ Step-by-Step Guide
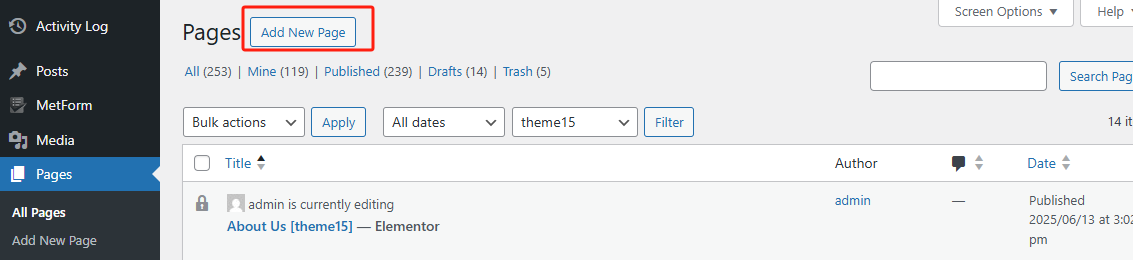
1. Navigate to “Add New Page”
From the admin menu:
- Click Pages→ Add New Page
- Or go to Pages → Add New Page
📷 See Screenshot 1 – “Add New Page” Button

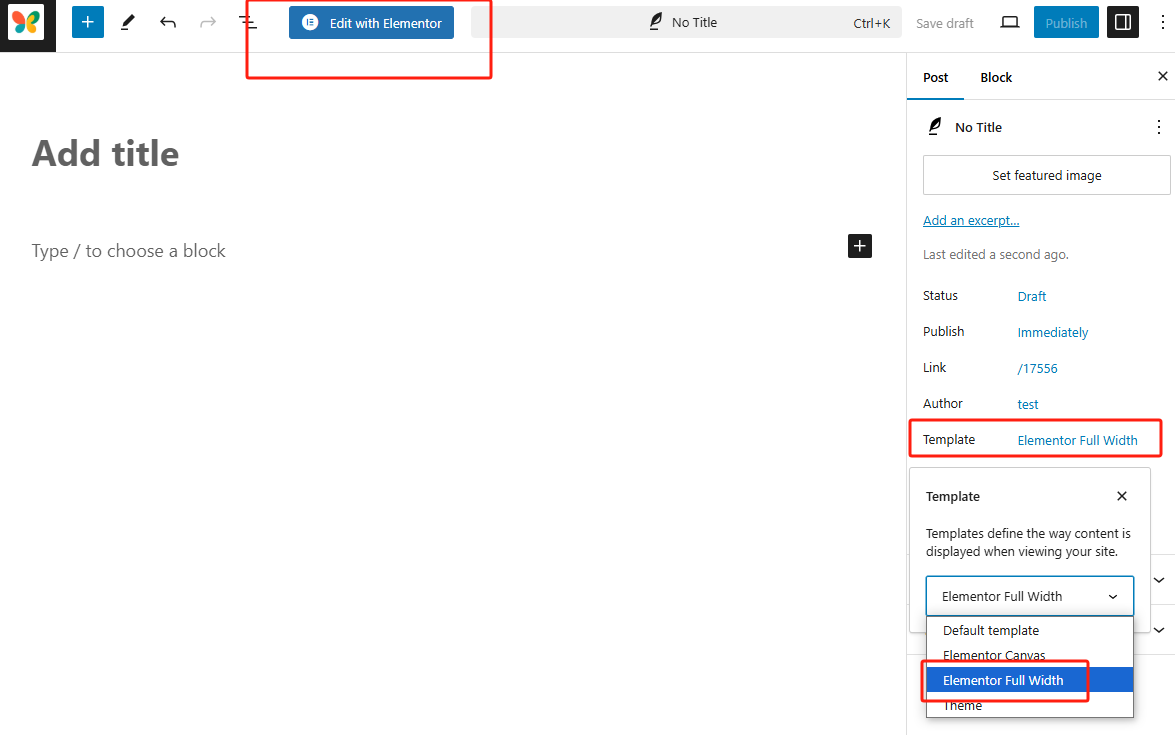
2. Switch to “Edit with Elementor”
Once the default editor loads, click the blue button 【Edit with Elementor】.
📷 See Screenshot 2 – Edit with Elementor & Select Template

💡 Make sure the Template (under Page settings) is set to:
Elementor Full Width This ensures header/footer layout loads correctly.
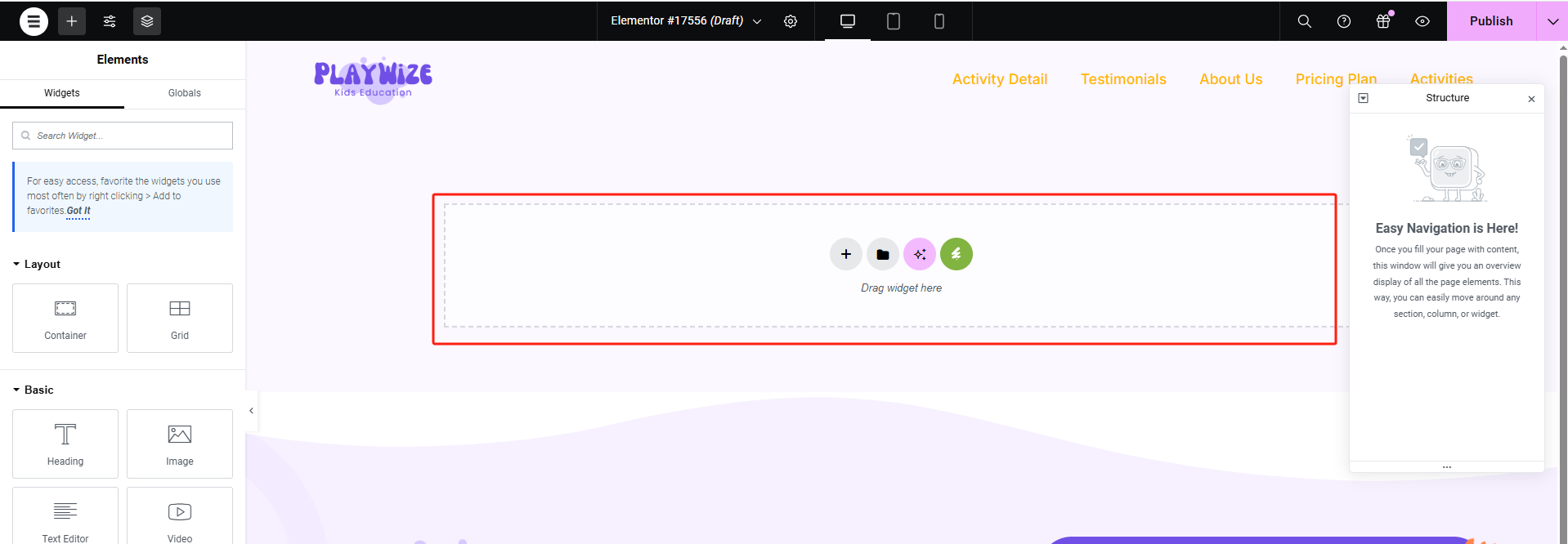
3. Start Building with Elementor
You will be redirected to the Elementor visual editor. Here’s how to build your content:
-
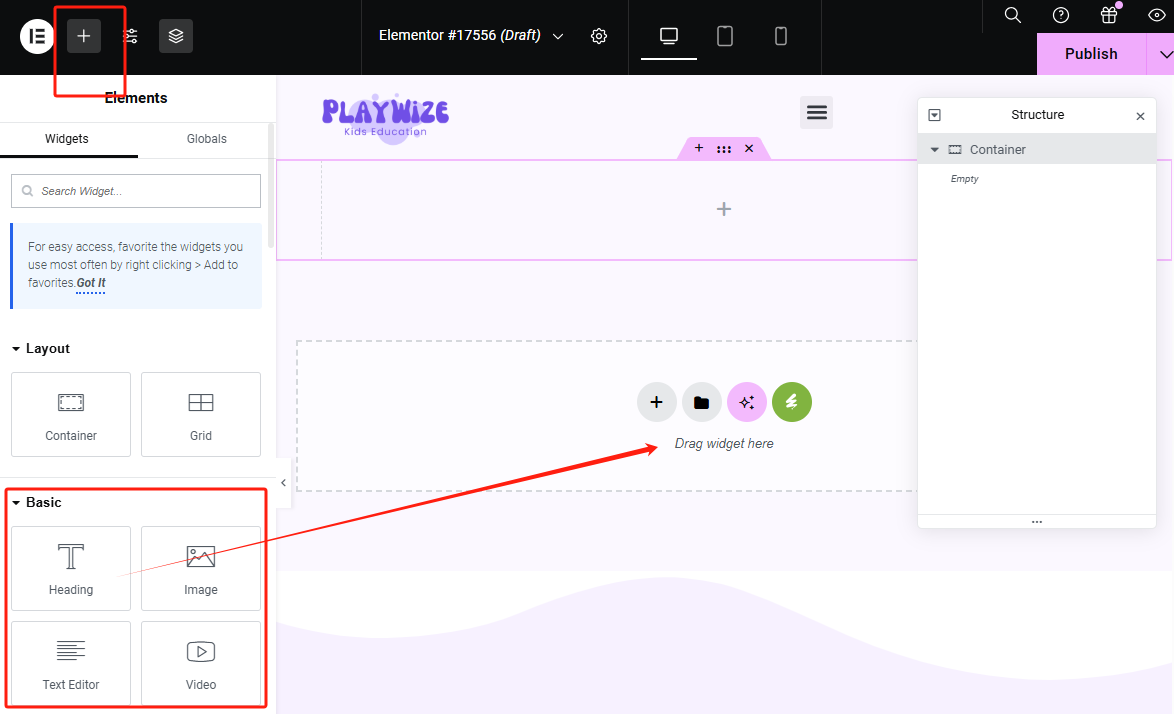
Click the “+” icon to add a new section 📷 See Screenshot 4 – Add New Section

-
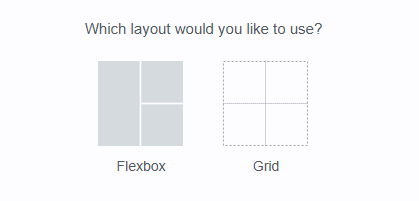
Choose a layout: Flexbox or Grid 📷 See Screenshot 5 – Layout Options

-
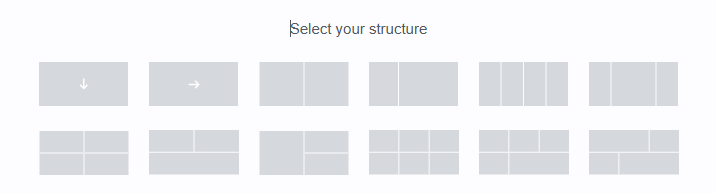
Select a section structure (e.g., single column, 2-column) 📷 See Screenshot 6 – Section Structure Selector

-
Drag widgets from the left panel into the canvas area 📷 See Screenshot 7 – Add Image/Text/Heading/Video

-
Use the Structure Panel on the right for hierarchy view 📷 See Screenshot 8 – Page Structure Tree

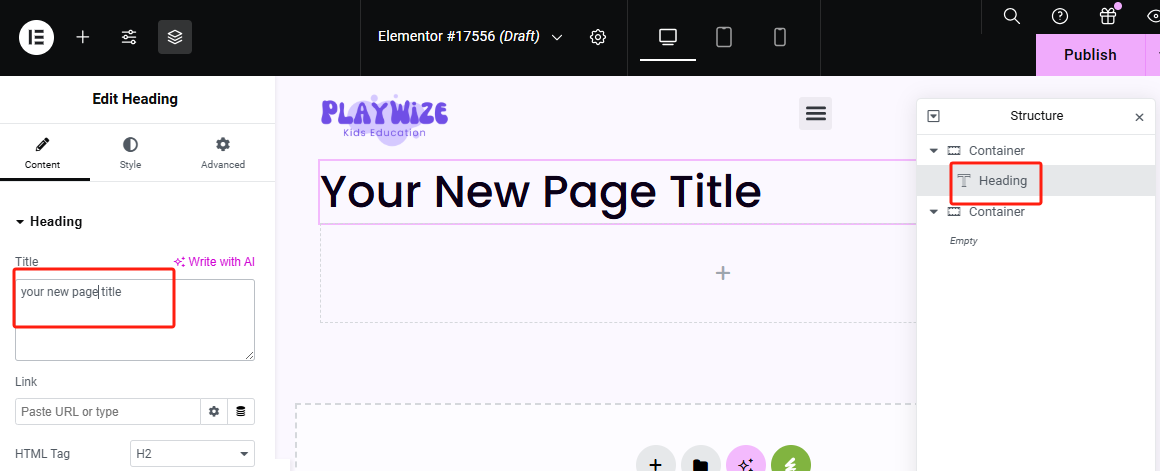
4. Update the Page Title
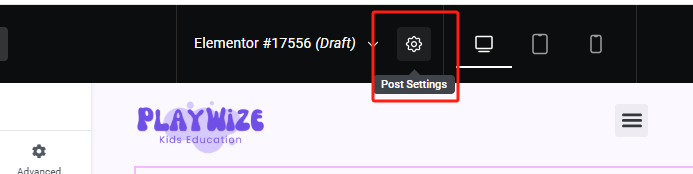
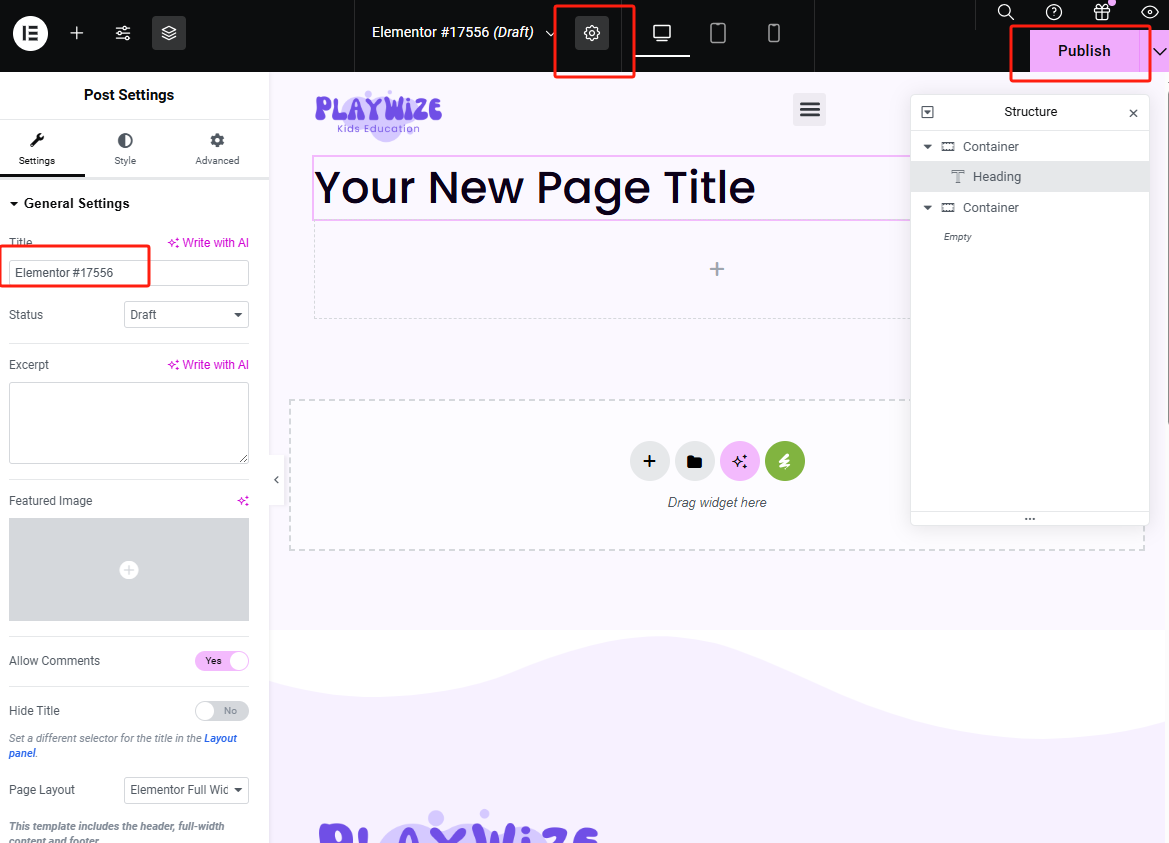
Click the gear icon in the top corner for Post Settings In the Title field:
✅ Please follow this naming rule:
Page Name [theme13]
📷 See Screenshot 9 – Post Settings & Title Format

📝 theme13 refers to your currently activated theme. This helps distinguish pages from different templates.
5. Finalize and Publish
-
Once done editing content, click the 【Publish】 button on the top-right 📷 See Screenshot 10 – Final Publish

✅ Key Tips
- The header and footer come from the active theme and load automatically.
- You don’t need to build layout from scratch — just focus on your main content.
- Avoid using the default Gutenberg editor for visual layout pages.
- Always name new pages using [themeName] tag to maintain structure.
📧 Need help with layout? Contact: support@preschool.zone